45 highcharts xaxis labels formatter
Highcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Customize xAxis Label Tooltips - Highcharts official support forum The best way to do it, is to use Highcharts plugin called Custom Events ( ... tom-Events ). It will let you attach a mouseover event to xAxis labels. All you need to do then is to use tooltip.refresh () function with a right point as an argument to see the tooltip.

Highcharts xaxis labels formatter
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. How to change Highcharts xAxis label color individually? 2 Answers Sorted by: 9 You can use Axis.labels.formatter and return your label in html tag with style attribute, which can define your color. Line Chart: x-axis to be date formatted - Highcharts I need assistance with getting my x-axis to be formatted as a date (mm/dd/yy) from csv file. ... To customise xAxis labels you can use xAxis.labels.formatter - check posted demo. There you can return a label format as you like using for e.g Highcharts.dateFormat method: Code: Select all.
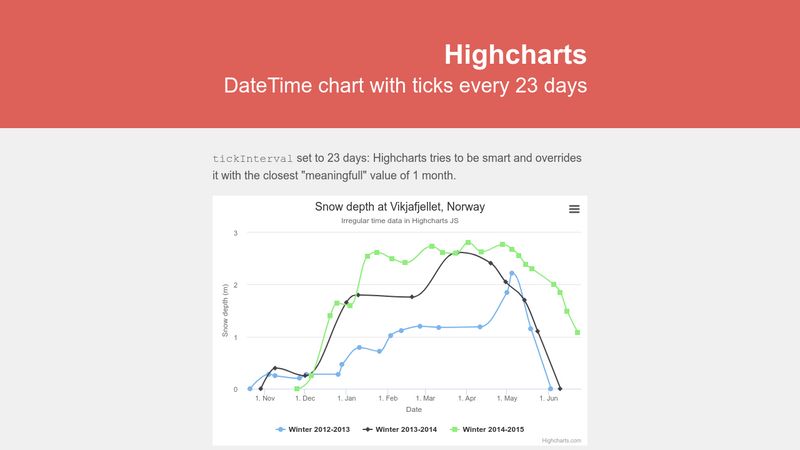
Highcharts xaxis labels formatter. xAxis.labels.formatter | Highcharts Gantt JS API Reference For modifying the chart at runtime. See the class reference. xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. x-axis label format - Highcharts official support forum I am very junior to JS and Highchart. could anyone help with this format question. I tried to search a solution on my own but still couldn't find a good way. I have a highchart as this. I would like X-axis label as 0/100, 10/100, 20/100, .... 100/100 My code for x-axis is very simple for current chart xAxis: {labels: {style: {fontSize: '13px', How to get highcharts dates in the x-axis - GeeksforGeeks Jun 22, 2020 · This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: xAxis.plotLines.label.formatter | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.plotLines.label.formatter. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ...
jquery - if statement for Highcharts xAxis labels - Stack Overflow I have managed to get this if statement to run the first part, but it will not run the else if bit correctly. I must be placing something incorrectly because it only shows (Not Designated) on the x... Highcharts update x axis - rjv.procar-gdynia.pl Apr 03, 2017 · xAxis.reversed | highcharts API Reference xAxis The X axis or category axis. Normally this is the horizontal axis, though if the chart is inverted this is the vertical axis. In case of multiple axes, the xAxis node is an array of configuration objects. See the Axis class for programmatic access to the axis. accessibility Since 7.1.0. Eisenach Churches & Cathedrals - Tripadvisor Eisenach Churches & Cathedrals: See reviews and photos of churches & cathedrals in Eisenach, Germany on Tripadvisor. javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 9 months ago. Modified 4 years, 9 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ...
Highcharts Demo CodePen jsFiddle jsFiddle xAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too. Highcharts show all x axis labels - owh.sp20bialystok.pl payment process profile query in r12 how to confirm paypal payment on hold javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. How to set the background of clicked or selected label on y axis gantt chart Highcharts? Hot Network Questions Does a gnoll's Rampage trait actually give it bonus movement?
xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Eisenach Hotels | Find & compare great deals on trivago Compare the prices of 296 hotels in Eisenach, Germany. Find your ideal accommodation from hundreds of great deals and save with
yAxis.labels.format | Highcharts JS API Reference yAxis.labels.format A format string for the axis label. format string variables. For example, you can use {text}to insert the default formatted text. The recommended way of adding units for the label is using text, for example {text} km. To add custom numeric or datetime formatting, use {value}with
Rastenberg in Thuringia, Deutschland | Sygic Travel The Polish town of Kętrzyn was formerly known as Rastenburg.Rastenberg is a town in the district of Sömmerda, in Thuringia, Germany. It is situated 22 km east of Sömmerda, and 23 km northeast of Weimar.
Cheap HOTELS in Muehlhausen (Thuringia), Germany - HotelPlanner.com Pentahotel Eisenach. +1-800-805-5223. Weinbergstrasse 5, Eisenach, 99817 Germany ~17.54 miles southwest of Muehlhausen (Thuringia) High-end Downtown hotel. Gym is available on property. From $125. Very Good 4.0 /5 Guest Reviews More Details. Quality Hotel Am Tierpark. +1-888-965-1860.
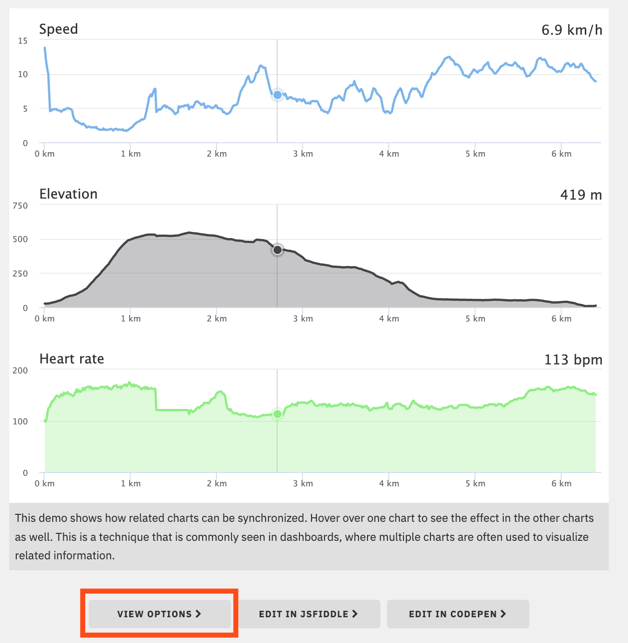
Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...
Highcharts y axis label color - top.kitchenlab.shop Highcharts - How to hide series name and Y value in tooltip, You'll have to specify a tooltip formatter yourself (see documentation): tooltip: { formatter: function() { return 'The value for '+ this. package com. targetAxisIndex - Which axis to assign this series to, where 0 is the default axis, and 1 is the opposite axis.
Highcharts Stock Demo Created with Highcharts 10.2.1 ... 4. Oct 11. Oct 18. Oct 25. Oct 1. Nov 8. Nov 15. Nov 22. Nov 29. Nov 6. Dec 13. Dec 20. Dec 27. Dec 2010 2012 2014 2016 2018 2020 0.86 units 0.87 units 0.88 units 0.89 units 0.85 units 0.9 units Zoom
xAxis Labels.formatter does not work if changed to ES6 style #8580 - GitHub xAxis Labels formatter does not accepts foreign values except this.value ? #8581 Closed sebastianbochan mentioned this issue on Jul 29, 2018 Enhancement: allow React context and default chart context property - e.g. from function arguments highcharts/highcharts-react#38 Closed labels TorsteinHonsi completed in b52a9dd
Waterfall | Highcharts.com Waterfall charts are used to visualize cumulative values, where each data point contributes to a total. In this example, points showing intermediate sums are used to indicate the progression of the total.
Line Chart: x-axis to be date formatted - Highcharts I need assistance with getting my x-axis to be formatted as a date (mm/dd/yy) from csv file. ... To customise xAxis labels you can use xAxis.labels.formatter - check posted demo. There you can return a label format as you like using for e.g Highcharts.dateFormat method: Code: Select all.
How to change Highcharts xAxis label color individually? 2 Answers Sorted by: 9 You can use Axis.labels.formatter and return your label in html tag with style attribute, which can define your color.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.











































Post a Comment for "45 highcharts xaxis labels formatter"