45 bootstrap badges and labels
Bootstrap 5 Dropdowns - GeeksforGeeks Discuss. Bootstrap 5 is the latest major release by Bootstrap in which they have revamped the UI and made various changes. Dropdowns are toggleable, contextual overlays for displaying lists of links and more. They're made interactive with the included Bootstrap dropdown JavaScript plugin. They're toggled by clicking, not by hovering; this ... Bootstrap Forms And Bootstrap 4 Form Validation With Examples Then, add the .col-*-* class and the .col-form-label class to the elements. The .col-*-* class is used to specify the size of form labels and form controls. Please refer to the section "Examples of Bootstrap Form Layouts" for an example of a form with the horizontal form layout. #3) Inline Form Layout
Learn Bootstrap - For Beginners - Books And Courses The techniques explored in this course will ensure your web applications adhere to strict development standards to avoid cross-browser and cross-device compatibility issues. The course starts with the fundamental concepts, including embedding Bootstrap into web pages. We then explore the Bootstrap Grid system and popular mobile responsive web ...

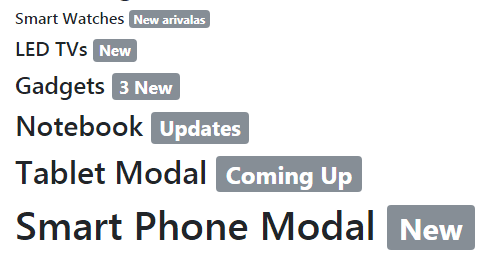
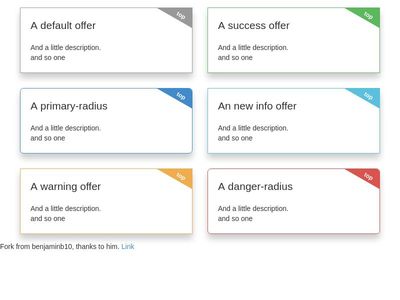
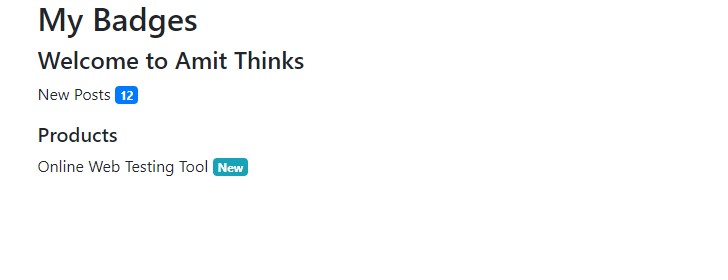
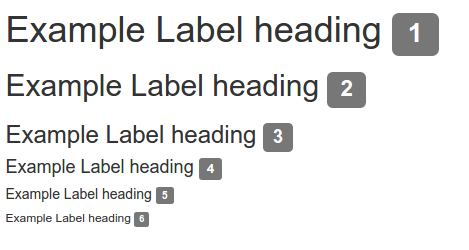
Bootstrap badges and labels
Bootstrap DropDowns and Responsive Tabs - GeeksforGeeks Bootstrap Badges, Labels, Page Headers; Bootstrap Tooltips; Bootstrap Questions. How to design Bootstrap Fullscreen Select feature for Mobiles ? How to use Top Navigation with Left Navigation Bar using Bootstrap ? How to put two columns one below other in sidebar in Bootstrap ? Introduction and Working of Struts Web Framework Struts is used to create a web applications based on servlet and JSP. Struts depend on the MVC (Model View Controller) framework. Struts application is a genuine web application. Struts are thoroughly useful in building J2EE (Java 2 Platform, Enterprise Edition) applications because struts takes advantage of J2EE design patterns. [100% Off] Css, Bootstrap And Javascript And Python Stack Course Section 2- Learn bootstrap in a crash course. bootstrap grid system. bootstrap alerts. bootstrap badges. bootstrap forms. bootstrap breadcrumb. bootstrap labels. and more… Section 3- learn javascript programming language. The course is created with thorough, extensive, but easy-to-follow content that youll easily understand and absorb.
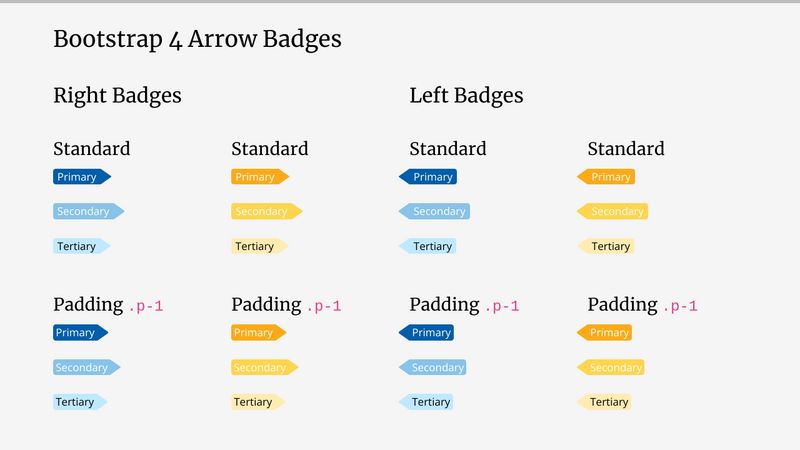
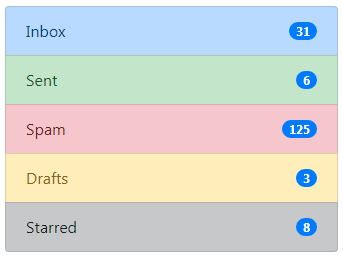
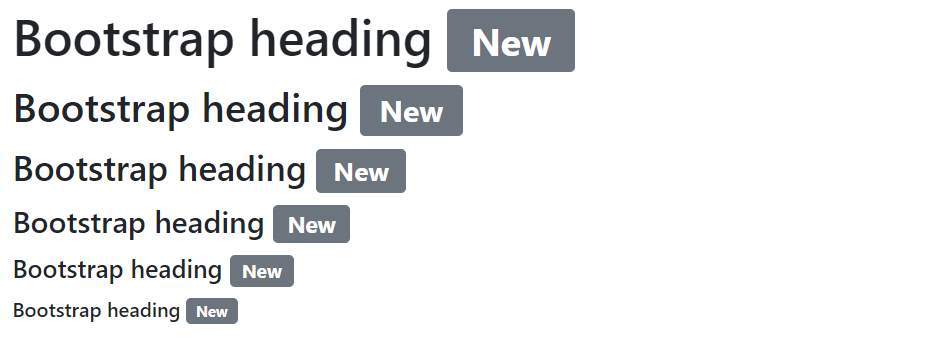
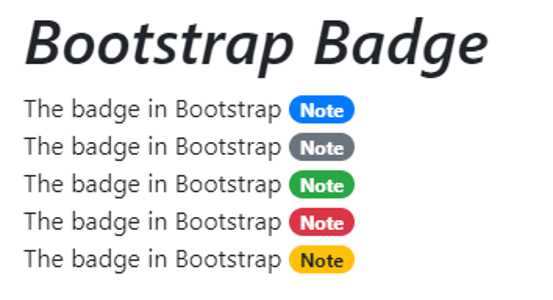
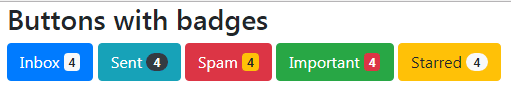
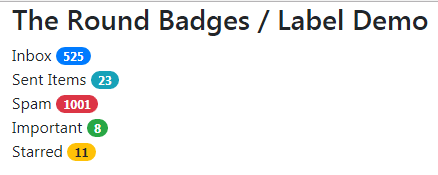
Bootstrap badges and labels. Bootstrap 4 Alerts, Badges And Icons - How To Use Them Bootstrap Classes For Badge Styles. Use the following contextual classes for badges. It will add a wide range of colors to the badges..badge-primary: This class is used to add a blue color to a badge..badge-secondary: This class is used to add grey color to a badge..badge-success: This class is used to add green color to a badge..badge-danger: This class is used to add red color to a badge. Bootstrap Badges, Labels, Page Headers - GeeksforGeeks These are called labels. These labels tell additional information about the link or text. To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow -label-warning Red - label-danger Bootstrap 5 floating label breaks with awesomplete Expected results: When you type in a floating label and awesomplete finds results based on hint, that the floating label should act just like the first example on the bootstrap page. Actual results: 1. the 's placeholder and label overlap each other 2. when you type for awesomplete, the text overlaps placeholder/label. Simple and Easy Way To Use Bootstrap with HTML Like buttons, Bootstrap has a lot of useful components like a navbar, alerts, badges, dropdowns, etc. Here is how you can build a navbar with Bootstrap. How to Build a Navbar with Bootstrap A well-arranged navbar can be easily built with bootstrap by adding the following HTML markup:
DataTables Subtable Examples by Keenthemes This example shows the DataTables table with an expandable row. The sub-rows data are generated by using DataTable's template methods with simple JS data objects that can either be generated locally or retrieved from an API endpoint. Order ID. Created. Customer. Total. Profit. Status. Product name. CSS, Bootstrap, JavaScript And PHP Stack Complete Course Learn CSS and Bootstrap and Javascript and PHP Programming all in one complete course. section 1- CSS course with basics and advanced concepts of CSS. ever wonder how the latest website designs are made? Cascading Style Sheets (CSS) are the main coding files used to layout a website and its design. [100% Off] Learn Bootstrap - For Beginners - Coupon Scorpion Description. Students learn to create the front-end component of mobile-responsive web applications, using the Bootstrap framework. The techniques explored in this course will ensure your web applications adhere to strict development standards to avoid cross-browser and cross-device compatibility issues. The course starts with the fundamental ... Simple Material-Style inputs for Bootstrap 4 - Web Code Flow Bootstrap 5 or Bootstrap 4 -->. . 2. Add the CSS class input-material to the form groups. 3. Call the function materializeInputs to allow the floating labels on all of the text fields throughout the doc. 4. You also can specify the goal text fields utilizing the selectors parameter.
[100% Off] Css, Bootstrap, Javascript And Php Stack Complete Course Section 2- Learn bootstrap in a crash course. bootstrap grid system. bootstrap alerts. bootstrap badges. bootstrap forms. bootstrap breadcrumb. bootstrap labels. and more… Section 3- learn javascript programming language. The course is created with thorough, extensive, but easy-to-follow content that youll easily understand and absorb. [100% DESCT.] Learn Bootstrap - For Beginners - Cursos Dev Bootstrap Badges and Labels. Bootstrap Progress Bars. Bootstrap Pagination. Bootstrap Pager Pagination. Bootstrap List Groups. Bootstrap Panels. Bootstrap Dropdown Menus. Bootstrap Collapsibles. Bootstrap Collapse Panel. Bootstrap Collapse List Group. Bootstrap Accordian. Bootstrap Tab Menus. Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With Examples Add the .custom-file-label class to the element. The value of the for attribute of the element and the value of the id attribute of the element should be the same. Please refer to the section "Examples of Custom Inputs" for an example of a custom file upload. Custom Range Learn Bootstrap - For Beginners - Course Joiner Description. Students learn to create the front-end component of mobile-responsive web applications, using the Bootstrap framework. The techniques explored in this course will ensure your web applications adhere to strict development standards to avoid cross-browser and cross-device compatibility issues. The course starts with the fundamental ...
Bootstrap Tooltips - GeeksforGeeks Tooltip is quite useful for showing the description of different elements in the webpage. Tooltip can be invoked on any element in a webpage. Tooltips on bootstrap depends on the 3rd party library Tether for positioning. Hence, we need to include tether.min.js before bootstrap.js Now let's see an example of a tooltip.
[100% Off] Css, Bootstrap And Javascript And Python Stack Course Section 2- Learn bootstrap in a crash course. bootstrap grid system. bootstrap alerts. bootstrap badges. bootstrap forms. bootstrap breadcrumb. bootstrap labels. and more… Section 3- learn javascript programming language. The course is created with thorough, extensive, but easy-to-follow content that youll easily understand and absorb.
Introduction and Working of Struts Web Framework Struts is used to create a web applications based on servlet and JSP. Struts depend on the MVC (Model View Controller) framework. Struts application is a genuine web application. Struts are thoroughly useful in building J2EE (Java 2 Platform, Enterprise Edition) applications because struts takes advantage of J2EE design patterns.
Bootstrap DropDowns and Responsive Tabs - GeeksforGeeks Bootstrap Badges, Labels, Page Headers; Bootstrap Tooltips; Bootstrap Questions. How to design Bootstrap Fullscreen Select feature for Mobiles ? How to use Top Navigation with Left Navigation Bar using Bootstrap ? How to put two columns one below other in sidebar in Bootstrap ?









































Post a Comment for "45 bootstrap badges and labels"