43 chart js line chart labels
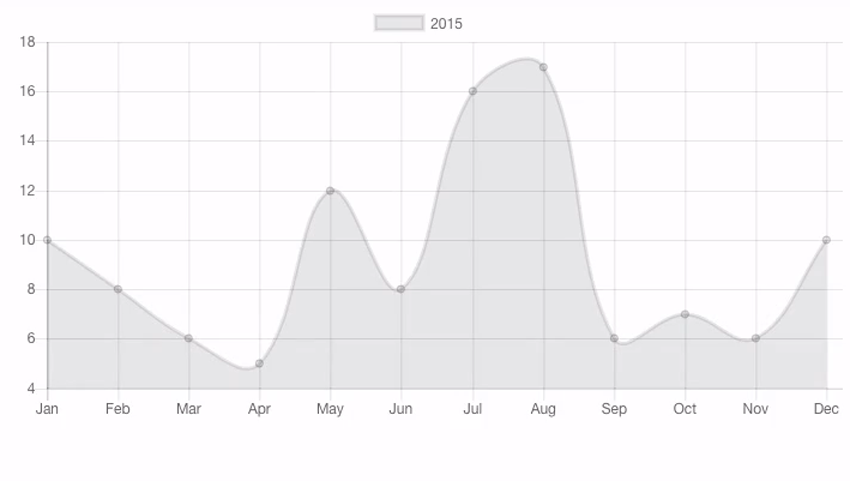
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.

Chart js line chart labels
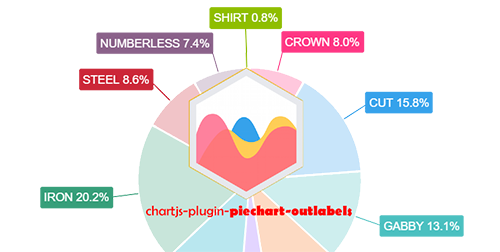
Line Chart | Chart.js Dataset Properties. The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set this way. All these values, if undefined, fallback to the scopes described in option resolution. Chart.js line chart multiple labels - code example - GrabThisCode combine values of address line 1 and address line 2 javascript; Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap javascript - Custom Labels with Chart.js - Stack Overflow moved the labels out from the centers of the segments (as there is some arc math involved, this was helpful: Label outside arc (Pie chart) d3.js) added a pair of circles for the endpoints of the callout lines added lines for the callouts added a small function (lineCoordinates) to make the positioning math a little easier to deal with
Chart js line chart labels. [Solved] Chart.js Line-Chart with different Labels for | 9to5Answer Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the ... javascript - Multiple line labels for chart js - Stack Overflow I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2. The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label. Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position. Line Styling | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home API Samples Ecosystem Ecosystem. ... Data structures (labels) Line. Line Styling; Last Updated: 8/3/2022, 12:46:38 PM.
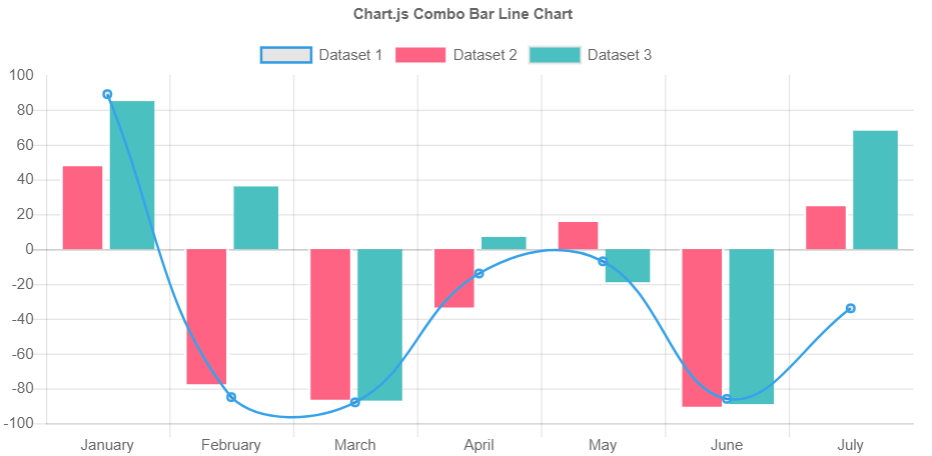
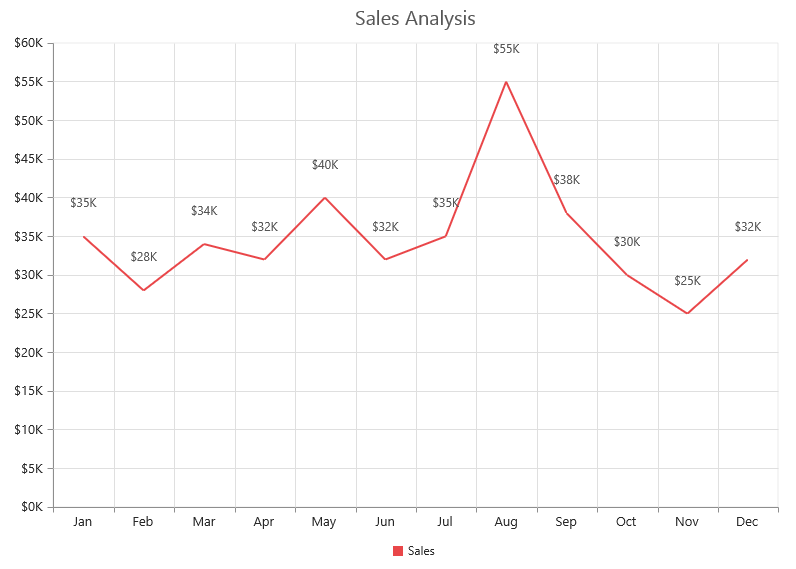
Chartjs bar chart labels - nafsym.calkieminna.pl In the example, we are showing the same data as the previous line chart example. The label key on each dataset is optional, and can be used when generating a scale for the chart. Chart Options. These are the customisation options specific to Bar charts. It is possible to do this with Chart.js. However you need the datalabels plugin. Display Data Label (Legend) in Line-Chart Using Chartjs JavaScript Display Data Label (Legend) in Line-Chart Using Chartjs How to display data values on Chart.js There is an official plugin for Chart.js 2.7.0+ to do this: Datalabels Otherwise, you can loop through the points / bars onAnimationComplete and display the values Preview HTML How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. How to display Line Chart dataset point labels with Chart.js? I have a design requirement to display a line chart with 5 datasets of trends data. Each data value along the stroke lines need to be showing a data value label at its respective data point. Unfortunately, I cannot find an option within Charts.js that will satisfy this requirement. Is there a workaround that can help me out?
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Line Chart Datasets | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Stack Overflow (opens new window) GitHub (opens new window) Information; Bar Charts. Line Charts. Other charts. Area charts. Line Chart Boundaries; Line Chart Datasets; Line Chart drawTime; Line Chart Stacked; ... {labels: generateLabels (), datasets: ... javascript - Chart.js Show labels on Pie chart - Stack Overflow I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. ... Limit labels number on Chart.js line chart. 83. Click events on Pie Charts in Chart.js. 1. Cannot create legend with ChartJs. 167. Chart.js v2 hide dataset labels. 230. Set height of chart in Chart.js. 2. Multi-line and Rotated Text labels | JavaScript Chart Examples Multi-line and Rotated Text labels. Demonstrates how to use Multi-Line Text for axis labels using SciChart.js, High Performance JavaScript Charts. Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider. Click the buttons below the chart to see different arrangements.
Label visibility | chartjs-plugin-annotation Annotations for Chart.js. config annotation1 annotation2 utils setup ...
Line with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values
Multiple labels for multiple data-sets in chart.js | QueryThreads You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated. Here is the working code ...
javascript - Custom Labels with Chart.js - Stack Overflow moved the labels out from the centers of the segments (as there is some arc math involved, this was helpful: Label outside arc (Pie chart) d3.js) added a pair of circles for the endpoints of the callout lines added lines for the callouts added a small function (lineCoordinates) to make the positioning math a little easier to deal with
Chart.js line chart multiple labels - code example - GrabThisCode combine values of address line 1 and address line 2 javascript; Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap
Line Chart | Chart.js Dataset Properties. The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set this way. All these values, if undefined, fallback to the scopes described in option resolution.




































Post a Comment for "43 chart js line chart labels"