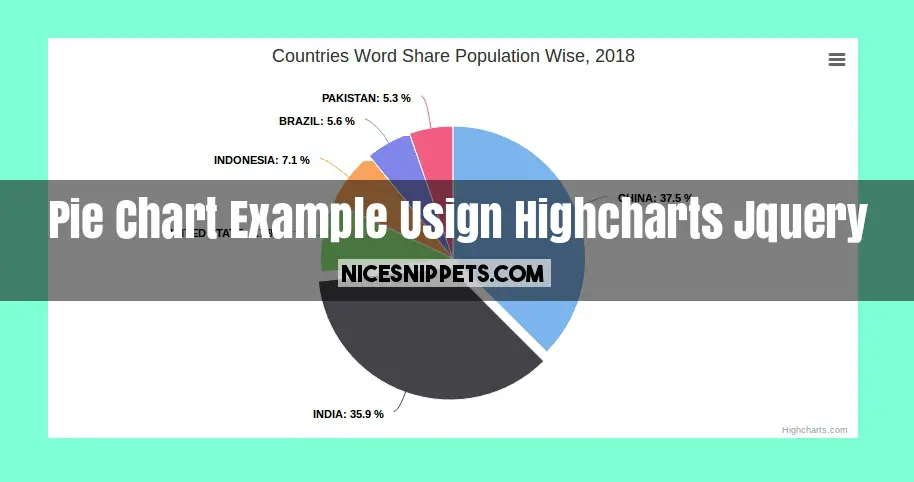
38 highcharts pie chart data labels inside
Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series . Schema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD.
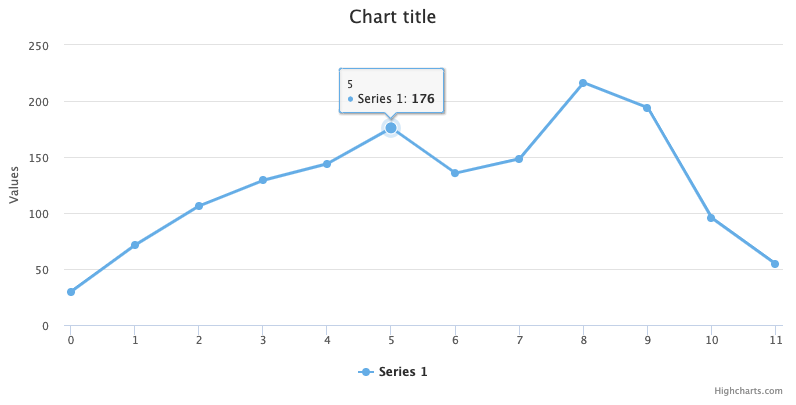
Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...

Highcharts pie chart data labels inside
Create a Pie Chart in Angular with Dynamic Data using Chart.js … Note: The options are case sensitive. • labels – An array of labels (pieChartLabels).JAN, FEB and MAR etc. • options – The chart options (pieChartOptions), provided in the form of an object.I have set a single option for the chart that is responsive: true (see the component class). This option will ensure that the chart is visible in any devise. How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
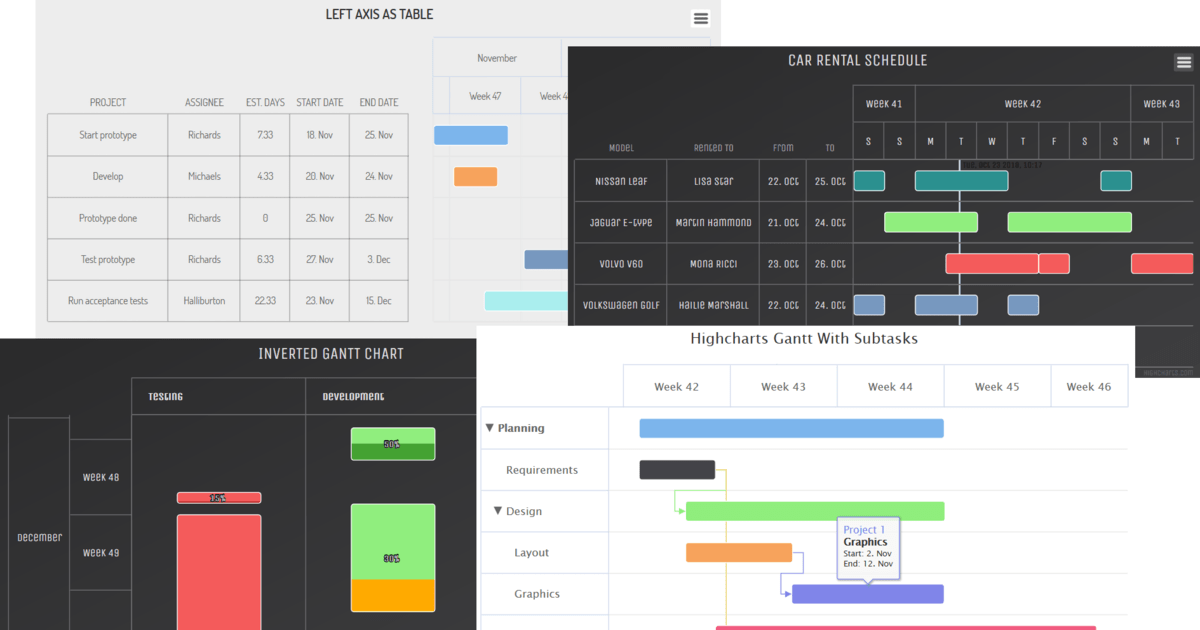
Highcharts pie chart data labels inside. javascript - HighCharts - Make the pie chart 100% of the div ... Aug 01, 2012 · size: The diameter of the pie relative to the plot area. Can be a percentage or pixel value. Pixel values are given as integers. The default behaviour (as of 3.0) is to scale to the plot area and give room for data labels within the plot area. As a consequence, the size of the pie may vary when points are updated and data labels more around. resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on … Style by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels. Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
wpDataTables – WordPress Tables & Table Charts Plugin Chart.js Polar Chart – Live example; Chart.js Pie Chart – Live example; Chart.js Doughnut Chart – Live example; Chart.js Bubble Chart – Live example; Creating tables, datatables and charts with a WordPress tables plugin has never been easier. It only takes 3 basic steps: Step 1 … Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Example 1: Pie Chart. For the first example we are only going to retrieve the top 5 most populous cities and render it as a pie chart. In this strategy we are going to return the chart data as part of the view context and inject the results in the JavaScript code using the Django Template language. views.py
Create a Pie Chart in Angular with Dynamic Data using Chart.js … Note: The options are case sensitive. • labels – An array of labels (pieChartLabels).JAN, FEB and MAR etc. • options – The chart options (pieChartOptions), provided in the form of an object.I have set a single option for the chart that is responsive: true (see the component class). This option will ensure that the chart is visible in any devise.


































Post a Comment for "38 highcharts pie chart data labels inside"