45 contact form 7 labels
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ). Place text before and inside fields in contact form 7 for Wordpress ... 1. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] . I believe the second part ...
Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web If you use a page builder like Elementor. Put the shortcode of Contact Form 7 in Elementor 'Short Code' element then go to the Style tab of the ShortCode element and change the background color. If you do not use any page builder then put the CSS code: .wpcf7 {. background: #9CCC8E;

Contact form 7 labels
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. How to change Contact Form 7 Placeholder Text Color In case you need it only for one specific contact form without affecting other contact forms 7 into your website, you should find the specific form id like this: You can access this by right-clicking with the mouse and opening Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) Find the ID and replace 'wpcf_id' in this code:
Contact form 7 labels. Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form. How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns. How to Set Up Contact Form 7: Beginner's Guide - Themeisle Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
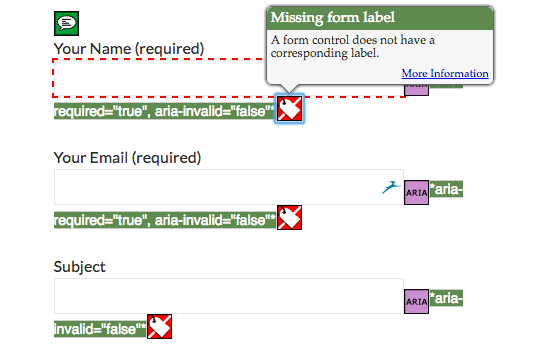
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher. Contact form 7 + accessibility | WordPress.org @nikoscompass: You need to modify the form and add labels in a form template itself. If you have some styles added for labels (in theme example). If you have some styles added for labels (in theme example). 2 Simple Methods To Style Contact Form 7 Without Code - ABHIJIT RAWOOL How To Style Contact Form 7 Forms - 2 Simple Methods. Here are 2 easy methods using which you can style Contact Form 7 forms without writing any code: By Using PowerPack Lite for Beaver Builder Plugin. By Using PowerPack Addons for Elementor Plugin. Both of these methods use 2 different plugins that are completely free. Topic: Contact Form 7: Changing Text Field Label Color | Themeco Community October 10, 2016 at 11:29 pm #1210883. el_furioso. Participant. Hi all, I've scoured the forums for how to change the white text (that shows up in Dark theme settings) that gets applied to CF7 form field labels. I've found a few different threads, and tried every code snippet offered, but none of them work when entered into the Custom CSS ...
Add text, links and paragraphs in Contact Form 7 forms You can add text labels to an input field from the CF7 Form tab by following these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. In the Form tab, add the label and the form element within the label tags: 3. Alternatively, you can use the id and the for attributes to separate the form-tag from the text label: 4. javascript - Contact Form 7 In-Field-Labels - Stack Overflow You would need to hide it on a onChange event I think. try to add something like this to your .js $ ('wpcf7-form-control').change (function () { $ (this).parent ().find ('label').hide (); }); - cptnk Jun 24, 2013 at 8:22 To make it easier for us, please post here your snippet. - Spokey Jun 24, 2013 at 8:23 Add a comment 1 Answer Sorted by: 1 Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ).
How To Customize The Style Of Contact Form 7 To Match Your Website Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you). Once created, each form can be quickly deployed by placing its corresponding shortcode where you'd like the form to appear; in page, post, or widget area.
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form. Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. 2. Call the Contact Form.
Contact Form 7 Placeholder Text Code Sample - OgbongeBlog You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha. Placeholder text for Select Option in Contact Form 7. [select Text first_as_label "Select Option" "Option 1" "Option 2"] And below is what it looks like. I hope this helps.
Checkboxes, radio buttons, and menus | Contact Form 7 Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Contact Form 7 Fields Side by Side - CF7 Skins Blog Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Next copy the shortcode generated by Contact Form 7 and paste it in the page, post or widget where you want to display your form.
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
Ultimate Contact Form 7 Tutorial: From Beginner to Pro Complete Contact Form 7 elements usually follow a common format. They begin with an opening label tag followed by some descriptive text and the element shortcode contained in brackets. The element is then wrapped up with a closing label tag. The subject field you might have removed earlier follows that format.
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated. css contact-form-7 Share Improve this question asked Feb 20, 2017 at 4:02 Steve
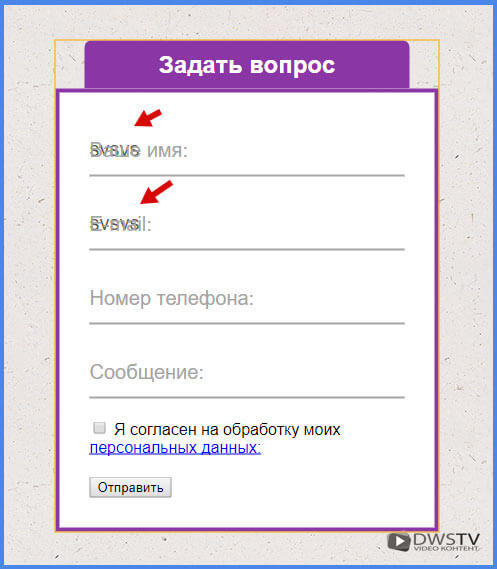
How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example:
Conditional Fields for Contact Form 7 Tutorial Make sure you save the form first, and then click the Conditional fields tab. Click the add new conditional rule button and enter this information: This rule will make sure that the technical-support group will become visible, after the user select "Technical support" from the drop down list. Let's create another rule now: show [os ...
How to change Contact Form 7 Placeholder Text Color In case you need it only for one specific contact form without affecting other contact forms 7 into your website, you should find the specific form id like this: You can access this by right-clicking with the mouse and opening Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) Find the ID and replace 'wpcf_id' in this code:
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date














Post a Comment for "45 contact form 7 labels"