44 chart data labels chartjs
Chart.js - Image-Charts documentation Background color. Chart background color can be defined with the backgroundColor (or bkg) query parameter.Image charts accepts multiple color format: rgb: bkg=rgb(255,255,120), backgroundColor=rgb(0,0,0) named colors (default value is black): backgroundColor=red, bkg=white; url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00 Here is a bubble chart with a near white background (bkg ... Chart.js Data Points and Labels - DEV Community Chart.js can plot multiple data points on the chart via the ChartDataSets array. This means when new data arrives and there's more than one data-set, the new data must be added to the correct data-set. The only way to discern them is via the index within the data-set array or the label within. Yes data-sets have a single label, not to be ...
lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ...

Chart data labels chartjs
Chart.js Show labels on Pie chart - NewbeDEV Chart.js Show labels on Pie chart. It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example. Chart.js | Chart.js Creating a Chart It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
Chart data labels chartjs. Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow. Data Labels | chartjs-plugin-streaming - nagix Data Labels Integration with chartjs-plugin-datalabels Randomize Add Dataset Add Data Remove Dataset Remove Data For plain JavaScript, use script tags in the following order. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); chartjs-plugin-datalabels/getting-started.md at master - GitHub You can download the latest version of chartjs-plugin-datalabels from the GitHub releases: chartjs-plugin-datalabels.js (recommended for development) chartjs-plugin-datalabels.min.js (recommended for production) chartjs-plugin-datalabels.esm.js chartjs-plugin-datalabels.tgz (contains all builds) chartjs-plugin-datalabels.zip (contains all builds)
React Chart.js Data Labels - Full Stack Soup Register the Chart.JS and Data Label Components Remember, every single component from chart.jsimport your chart will use must be registered. ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Welcome to the JavaScript part, there are a couple of things that are common and important when working with any chart in chart.js, this includes; The canvas reference to display the chart. The chart configuration. The chart type. The chart labels, the horizontal labels of the chart. The chart datasets. The chart data, the vertical labels of ... Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Spice Up Your Data With Chart.js. Make the data in your web ... Our chart data and labels, are all generated using the generateData() method that we defined in our ChartData.js file. The second most important property of our chart is the options property. This allows us to manipulate the other aspects of our chart such as the title, labels, gridlines, and even the animations.
chartjs-plugin-datalabels examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC Bar Chart with datalabels aligned top center Data Visualization Using Chart.js and Gatsby - HackerNoon Data Visualization: Chart Creation Now is the time to get our chart working. But first, we will need to create a directory called components in the src directory. Then, we make a file PieChart.js that contains all the components. src/components/PieChart.js Show data values on charts created using chart.js - Devsheet Show data values on charts created using chart.js javascript Share on : If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area. Copy Code chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... chartjs-plugin-datalabels is a JavaScript library typically used in User Interface, Chart, jQuery applications. chartjs-plugin-datalabels has no bugs, it has no vulnerabilities, it has a Permissive License and it has low support. You can download it from GitHub, Maven.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
ChartJS Separate Labels for each dataset/independent datasets? ChartJS Separate Labels for each dataset/independent datasets? I'm essentially attempting to create a bar chart with 2-8 items where the label on the bottom/legend is the short product code (ex: 4380) and mousing over the bar shows the full SKU/product name. I have gotten it mostly working but my implementation goes one of two undesirable ways.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... chartjs-plugin-labels | Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. chartjs-plugin-labels Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install:
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Timeline Chart: Learn How to Create One (in JavaScript) Also right there, I add a few more lines to entitle the timeline chart, define a container for it, and finally, command to draw the resulting graphic. // set the chart title chart.title("Timeline of Elon Musk"); // set the chart container id chart.container("container"); // draw the chart chart.draw(); Result: Basic JS Timeline Chart
18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS 18 Clamp Options in Chartjs Plugin Datalabels in Chart.JS In this video we will explore and understand the clamp option in the chartjs plugin datalabels in Chart.JS. The clamp option helps you to...
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Show Data labels on Bar in ChartJS. Ask Question Asked 3 years, 11 months ago. Modified 2 years, 5 months ago. ... "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Follow answered Feb 25, 2020 at 3:49. maelga ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
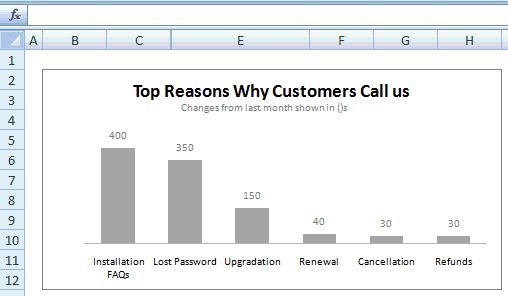
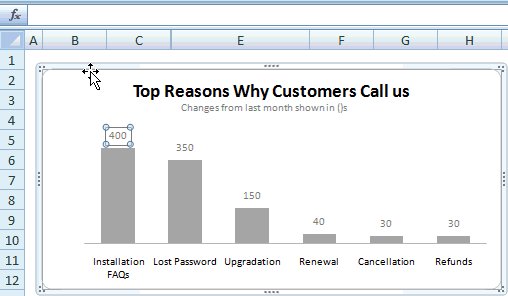
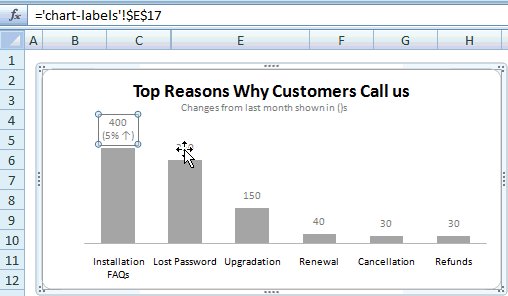
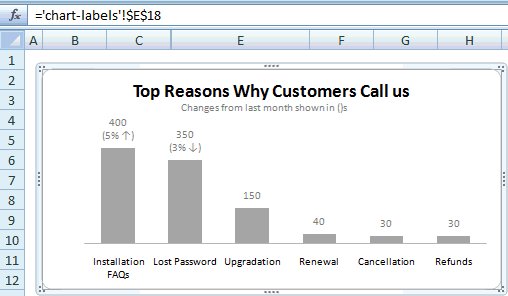
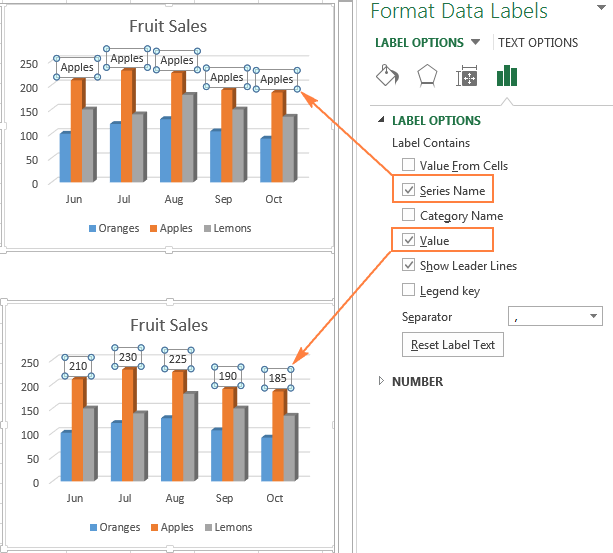
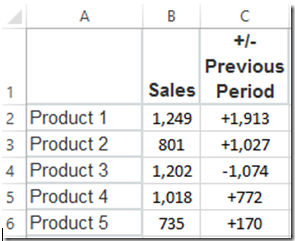
How to Change Excel Chart Data Labels to Custom Values? | Chandoo.org - Learn Microsoft Excel Online
Chart.js | Chart.js Creating a Chart It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example.
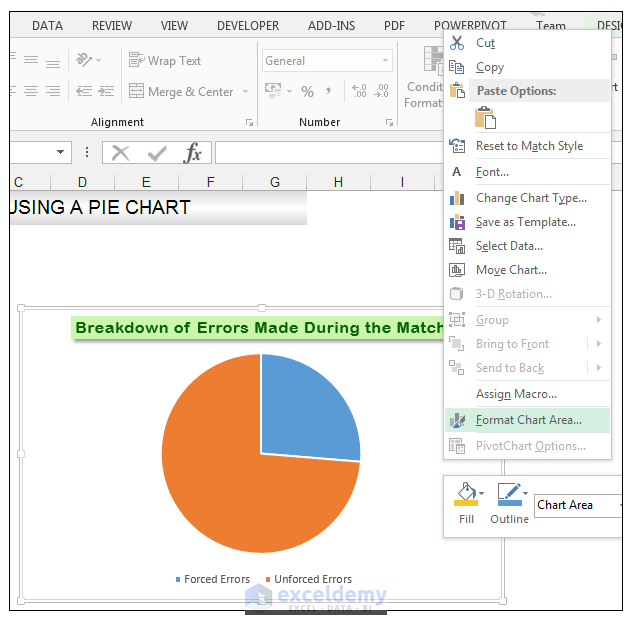
Chart.js Show labels on Pie chart - NewbeDEV Chart.js Show labels on Pie chart. It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:












Post a Comment for "44 chart data labels chartjs"